ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Description
Due to getting my Master's Degree, I do not have the time to be able to support this theme. I regret having to say that, but that is what must be said. These themes are HTML and CSS so they should be fairly easy to edit, even by the most amateur coder.
Thanks for downloading, and supporting me!
-----------------------
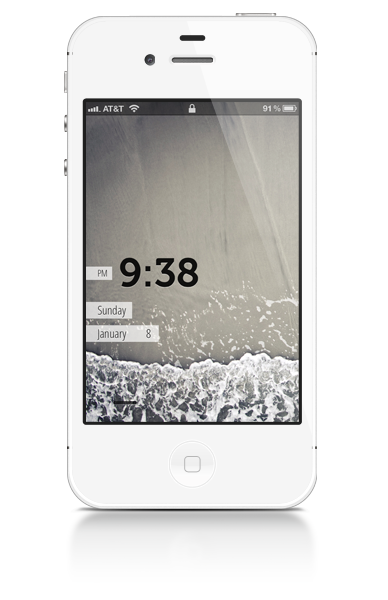
Lockscreen for iPhone/iPod's running iOS 5 in 24hr time format,
for 12hr time format, go here: [link]
Wallpaper: Natures Beach Floor by afcphoto [link]
Thanks for downloading, and supporting me!
-----------------------
Lockscreen for iPhone/iPod's running iOS 5 in 24hr time format,
for 12hr time format, go here: [link]
Wallpaper: Natures Beach Floor by afcphoto [link]
Comments17
Join the community to add your comment. Already a deviant? Log In
how do i install ???? My iphone is already jailbroken